The main feature of my blog is posting 2 images on a row with a lovely white border around each picture. It could be 2,3,4 or more rows depending on how active my sims had been that round. Post blogger change ( PB ) I could select up to 5 images at a time, tell it to not format where they would go on the page and click upload. Then I could go in and click and drag my pictures where I liked and then write my update. After blogger change ( AB ) I could more easily upload pictures since I wasn't restricted to the 5 limit but now I had to tell them where to put the picture ( left, center, right ). As I loved the 2 pics to a row that I was using I thought it would be easy to click and drag them where I wanted. Not so. Every time I would click and drag they would jump to the start of the page, move to the left when I told it right, stay on the middle line when I wanted it to go after the pic on the first line and on and on. Sometimes they would have a few spaces between 2 pictures and others they would have a ton. I could not figure out the format or trick to get it to work.
This is what I do now. It does take a bit more time since I am doing one image at a time but given the time I was wasting AB it IS faster in the long run. Please note that I am not that good at instruction so this is very detailed:
- click new post
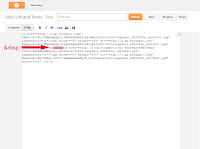
- click HTML
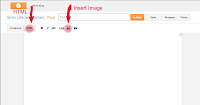
- click insert image

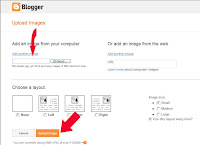
- this is the old way we used to upload images. For the time being just do one image at a time, choose layout ( None ) and click upload image and then click done


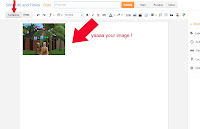
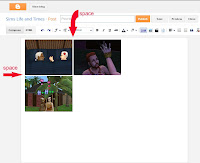
- you should see a bunch of html now for your image so click compose and your image should be there


- of course we want to add more and I am doing the 2 per row but I think this should work if you want more on the same row so go back to HMTL and repeat as above. Make sure your cursor is at the end of the line so the next picture will follow in order
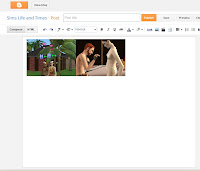
- when you add the 2nd photo, click compose and the 2 images should be there with no space between them. click on the 2nd photo ( which will highlight it ) and use the left arrow ( beside the ctrl key on the bottom right on your/my keyboard ) to put the cursor between the photo and tap the space bar once for 1 space.

- click HTML again to see the code and you will see "nbsp" between the 2 photos. I am not sure what it stands for but that's the space you are looking for

- to do a 2nd row you will need to put a page break/enter at the end of the last picture and that will start you off on the next row

- now go back and repeat above to add the rest of your pictures and you will soon have blog that didn't make you get any more gray hairs !
Once you get used to it, no doubt you can add the space codes and page breaks when ever and where ever you need them. I hope this helped you because I am so happy to be able to format my blog the way it used to be !
Happy blogging !

No comments:
Post a Comment